Harnessing IxD Psychology
Interaction Design ScienceTop Influencer: Dave Hogue, Google
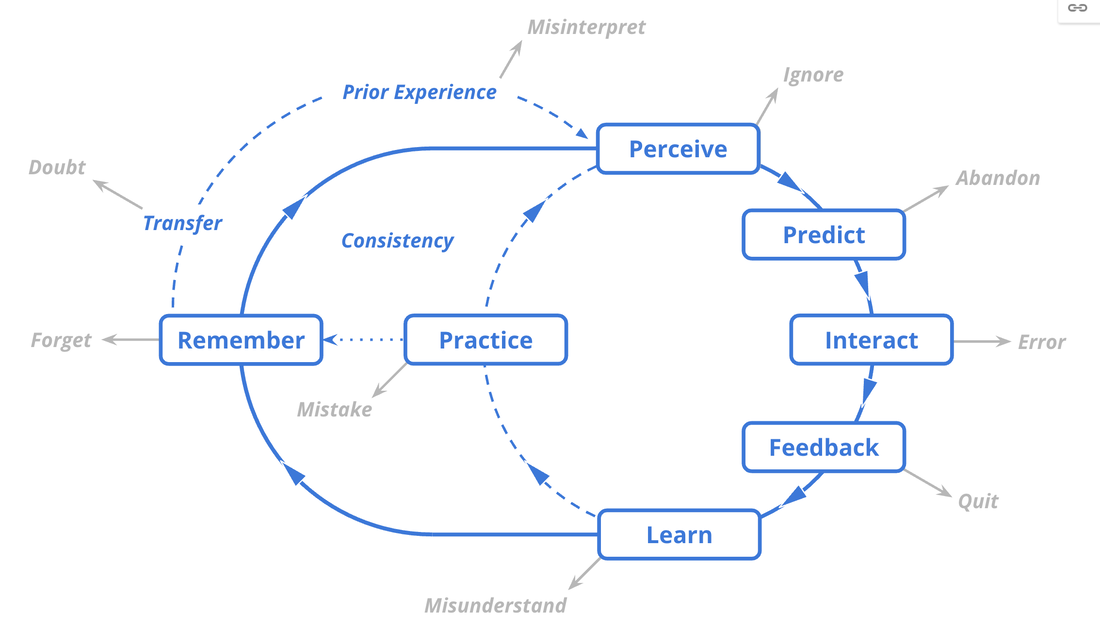
I feel that applied behavioral psychology and behavioral economics provide a fundamental model for understanding the irrationality and predictability of human behavior. Alone, they cannot design an application or feature, but they can help elucidate human behavior - explaining the 'why' behind our observations.
My Product Example: When designing Intuit's global navigation, I had to fully understand how customers perceived the existing navigational paradigms, while having to reimagine the cohesiveness of the experience. |
Habits & Behavioral EconomicsTop Influencer: Steve Wendel, O'Reilly
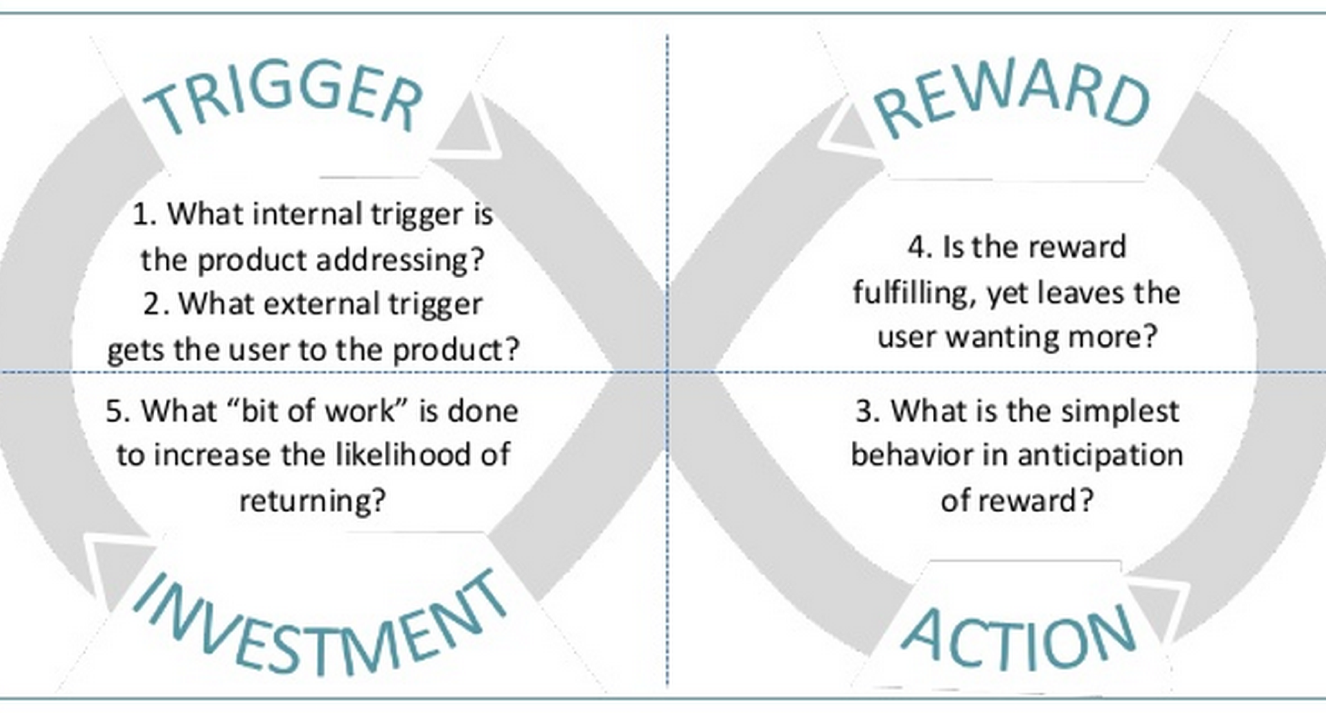
Habituation of use determines a product's market viability. The economy of attention is ultimately scarce and we are constantly competing to change human behavior. It is imperative that we understand a customer's internal and external triggers, their ability to take action, the subsequent reward, and build up intrinsic and extrinsic investment in the experience.
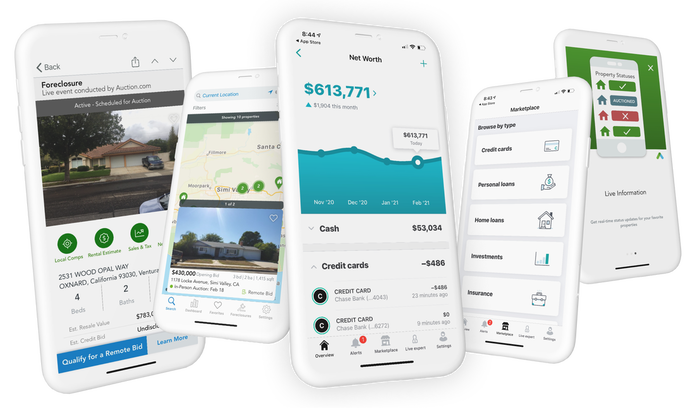
My Product Example: When designing realtime auction statuses for Auction.com's mobile apps, I discovered that customers were delighted by in-app "In Auction Now" notifications, even if they were not bidding on a property. They became accustomed to checking these notifications and, hence, began to bid more often. |
Embracing the Business Context
The Value of MetricsTop Influencer: Debbie Kawamoto, CreditKarma
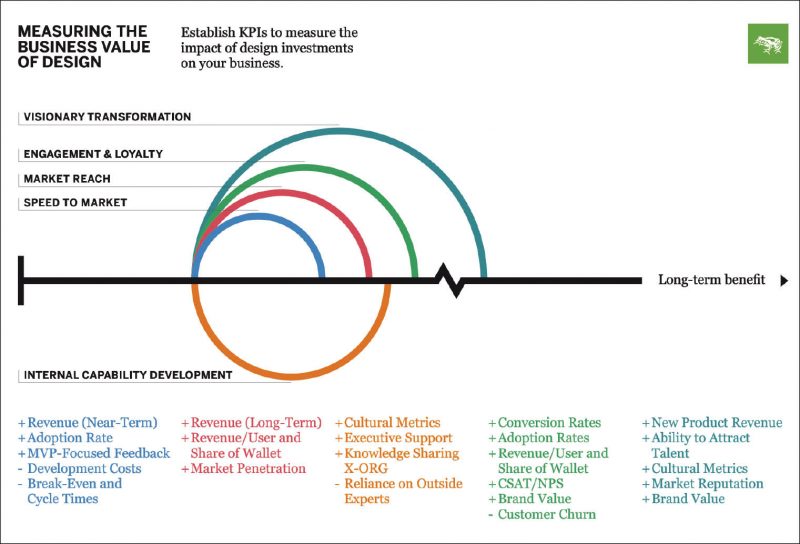
We develop products in the context of a business environment. As such, we must be cognizant of the underlying business value, metrics, resources, and timelines that influence the scope of our initiatives.
My Product Example: When building Auction.com's internal auction platform, I identified the core metrics that executives could digest in order to understand the value of the initiative. These intermediate metrics were task efficiency, customer satisfaction, and data integrity - all which fueled our primary business metrics to increase sales rate and revenue. |
Adapting to ConstraintsTop Influencer: Nathan Rahn, Smugmug
Design processes must be adaptive. We must constantly make trade-offs and embrace the constraints of the business, customer, and technological contexts. In doing so, we must constantly diverge and converge in our problem, solution, and implementation phases. However, we must else adapt the process to suit the broader business environment.
My Product Example: When leading CellBreaker's design, I had to embrace the rapid growth expectations of our investors and the equally rapid timeline. To do so, we had to rapidly experiment and launch features by testing in production. Though this introduced risk, it allowed us to learn and iterate quickly. |
Objective-Driven Design

Problem Solving with Design
How I identify, measure, and drive business and customer objectives through design problem solving
When a non-designer thinks of design, what typically comes to mind? I imagine most people conjure up images of elegant UI’s, beautiful animations, or thousands of post-it notes plastered around a room. If your organization views design this way, then you will continue to receive aesthetic and superficial feedback — becoming that truly dreaded term ‘pixel pusher’.
“I’ve been amazed at how often those outside the discipline of design assume that what designers do is decoration — likely because so much bad design simply is decoration. Good design isn’t. Good design is problem solving.” — The Art & Science of Web Design by Jeffrey Veen
Use Design to Solve Problems
When you look deeper into design, the actual designs, themselves, are just permutations behind the overall goal of design: problem solving. Design is about solving user problems and accelerating business objectives. So, to formally define objective-driven UX design, it is about solving user problems in the context of a business objective.
"We designers don’t get hired to make pretty things or win design awards. We get hired to solve business problems”— James Bradley
Let’s be clear: a problem is not “we need more revenue”. Rather, a problem is: our customers are confused during our app’s onboarding experience, which lowers our conversion rate and NPS. Notice how we appended two objective and measurable metrics to our problem statement: conversion rate and NPS.
Therefore, our design objectives become about driving measurable goals. This has a few notable benefits:
How I identify, measure, and drive business and customer objectives through design problem solving
When a non-designer thinks of design, what typically comes to mind? I imagine most people conjure up images of elegant UI’s, beautiful animations, or thousands of post-it notes plastered around a room. If your organization views design this way, then you will continue to receive aesthetic and superficial feedback — becoming that truly dreaded term ‘pixel pusher’.
“I’ve been amazed at how often those outside the discipline of design assume that what designers do is decoration — likely because so much bad design simply is decoration. Good design isn’t. Good design is problem solving.” — The Art & Science of Web Design by Jeffrey Veen
Use Design to Solve Problems
When you look deeper into design, the actual designs, themselves, are just permutations behind the overall goal of design: problem solving. Design is about solving user problems and accelerating business objectives. So, to formally define objective-driven UX design, it is about solving user problems in the context of a business objective.
"We designers don’t get hired to make pretty things or win design awards. We get hired to solve business problems”— James Bradley
Let’s be clear: a problem is not “we need more revenue”. Rather, a problem is: our customers are confused during our app’s onboarding experience, which lowers our conversion rate and NPS. Notice how we appended two objective and measurable metrics to our problem statement: conversion rate and NPS.
Therefore, our design objectives become about driving measurable goals. This has a few notable benefits:
- Your team, both business and product, will ask the right questions
- Your team can focus on what’s important and not on the minutiae
- Your team is clearly aligned on the objective
- Your team knows how to define and measure a successful deliverable
- Overall, you can design and develop much faster due to business and product alignment
Implementing Objective-Driven UX Design
- Customer Obsession — Who are they? What do they love or hate? How do they think? How are they using our products? How do they want to be using them? Or, how do we want them to be using our products?
- Start with defining the problem — What are you looking to solve? Is this problem worth solving? Will solving this problem positively impact the user experience and business outcomes?
- Define the metrics and expected outcomes — What metrics are you looking to move? Why these particular metrics? What outcomes do you expect? How long will you need to measure? How will you measure?
- Define the constraints — What resources do you have at your disposal? What is your timeline? What is the project scope?
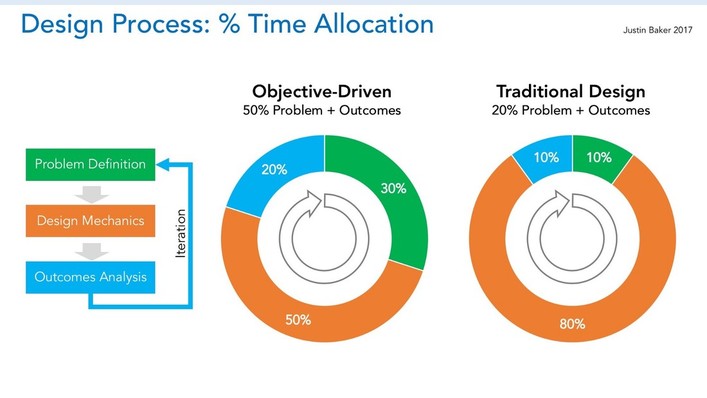
- Identify the appropriate design mechanics — Not every design project requires the full suite of design tools. You should adapt your design process to most efficiently drive positive outcomes for your organization.
- Design, Test, Iterate — This would be your normal design process.
- Measure the Outcomes — Has the design solution positively impacted the metrics? Were your outcomes as expected? What was unexpected? Have you measured for long enough to know?
- Accelerate Outcomes — What can you do accelerate the outcomes? This is where you can decide to iterate on the design itself or maybe reassess the problem statement, outcomes, and constraints.
Product Design Process
I adhere to a product design process that works well within a business-constrained environment. In other words, business buy-in and resource constraints are typically the primary hurdles that can disrupt a successful product iteration. I try to engage stakeholders very early on by using an excitement-generating exercise. This typically includes a presentation with an aspiration vision that clears the road for a true design process.
I adhere to a product design process that works well within a business-constrained environment. In other words, business buy-in and resource constraints are typically the primary hurdles that can disrupt a successful product iteration. I try to engage stakeholders very early on by using an excitement-generating exercise. This typically includes a presentation with an aspiration vision that clears the road for a true design process.
Let me be clear: there is no single process that we can apply to every feature or product iteration. Every initiative has its own set of constraints, timelines, scope, and KPIs to move. Sometimes, you may need to spike out a feature in 1 or 2 sprints, which drastically accelerates your timeline - or other times, you may have unlimited resources and a very flexible timeline to deliver something brand new.
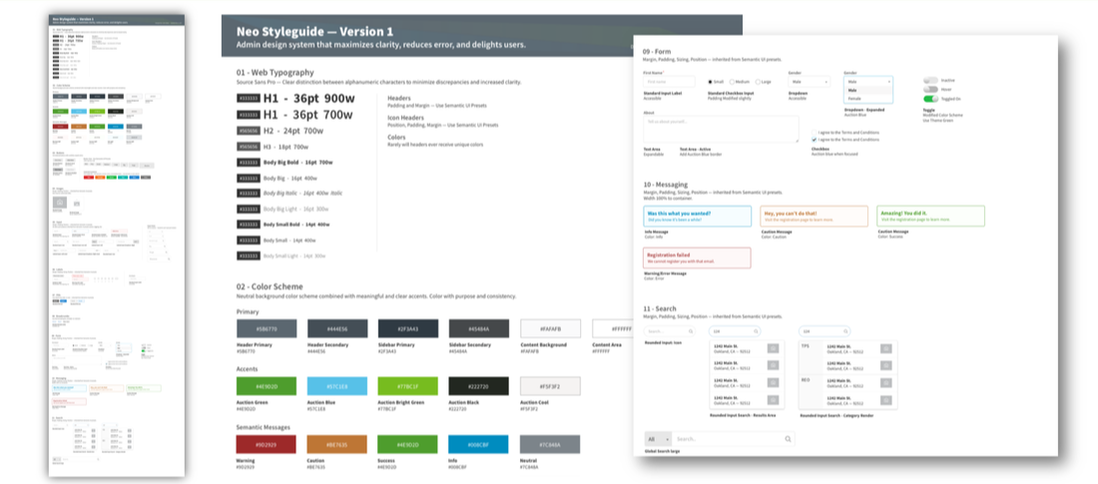
Harnessing a Design System
Auction.com's Neo Design System
The design system we implemented company-wide at Auction.com
When I joined Auction.com back in early 2017, we lacked a coherent design system. We had some legacy toolkits that were custom-built, but they weren't extensible, nor did they allow our teams to move efficiently. We needed a system that adapted to change, worked within a modern React componetized framework, and was also customer-focused.

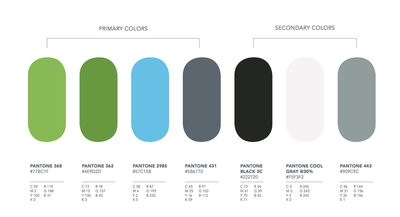
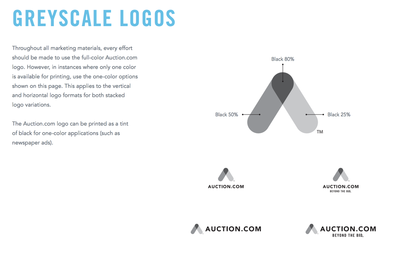
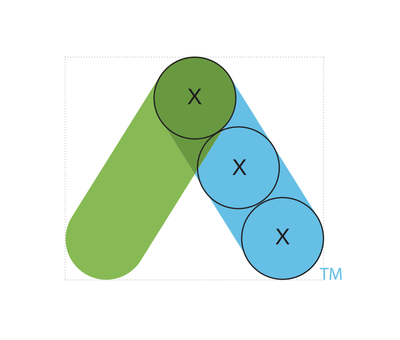
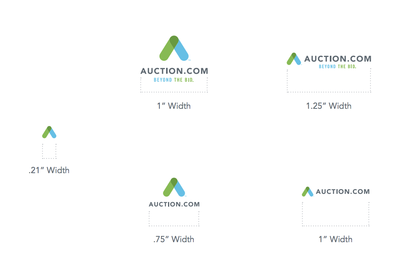
During my first year, we launched a company rebranding with all new colors, fonts, and tone. This was critical in our mission to create a more trustworthy, modern, and sophisticated brand. I made sure that our new toolkit would consistently incorporate our brand elements across our disparate platforms.
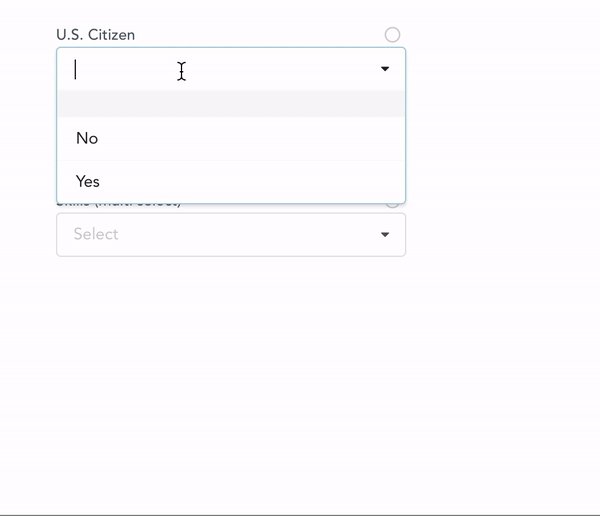
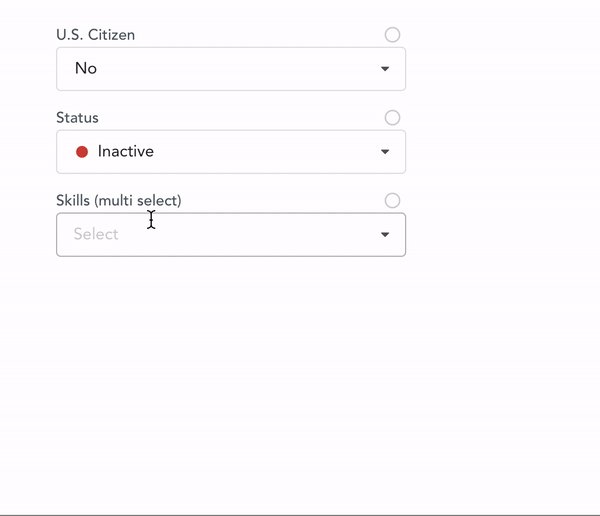
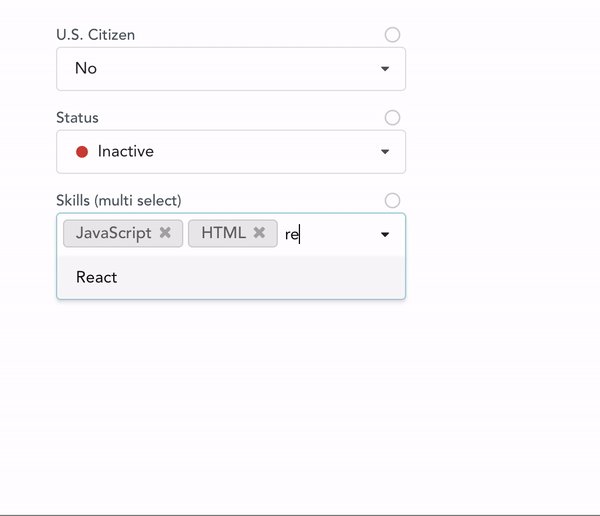
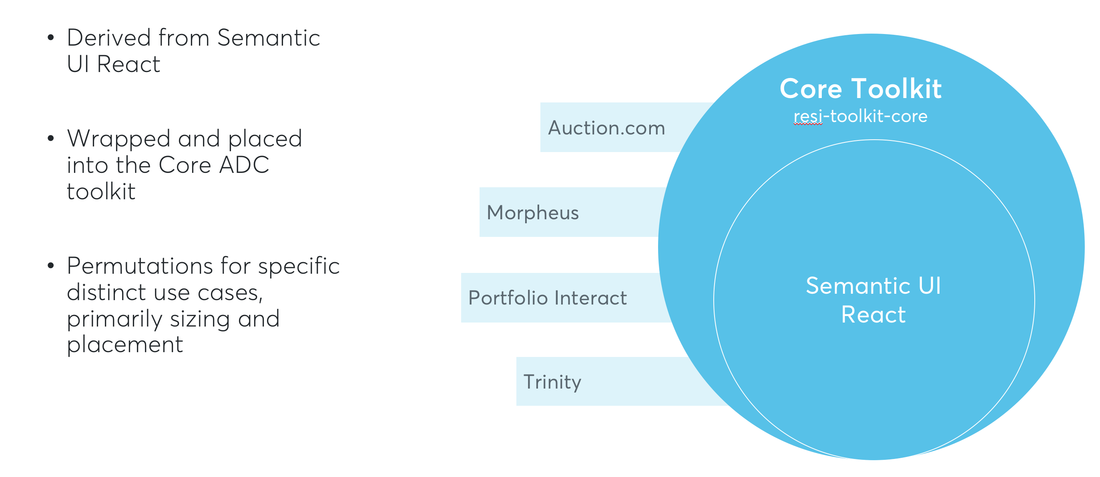
But, brand goes beyond just color and aesthetic. Brand is surfaced through usability and component interaction. I wanted to use our brand as an accent for our more complex interactions. Hence, we married the new brand with a Semantic UI React core to create highly usable interactive components.
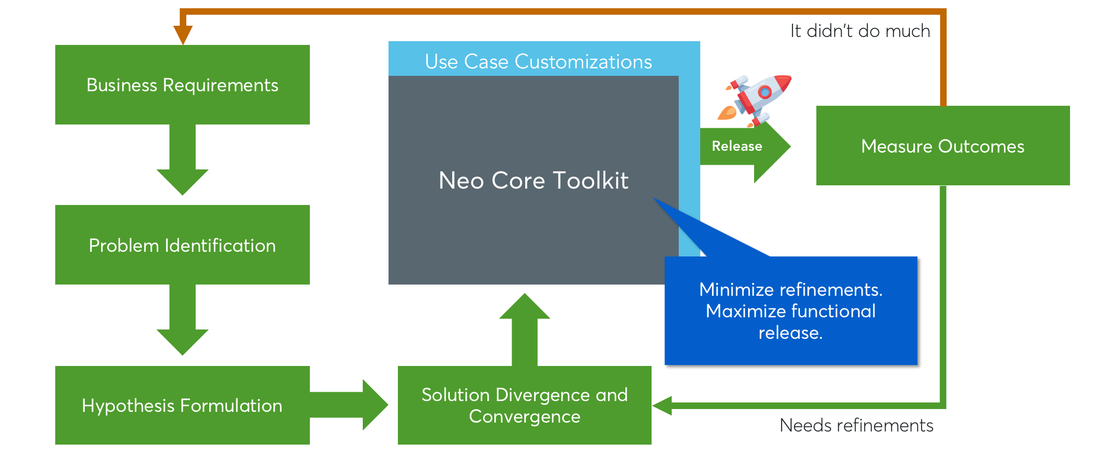
The first step was to construct a philosophical design process to frame where the Neo Core Toolkit would reside. We institutionalized a system where we gathered business requirements, identified problems, formulated our hypotheses, tested those hypotheses, and then used our toolkit system to rapidly prototype. Finally, we would rapidly release features, measure outcomes, and then make the necessary refinements.

Design and engineering are partners. Neither should dictate what the other should do. If the best designs require excessive work, then they will ultimately encounter challenges like: delays in development, buggy features, and disjointed releases.
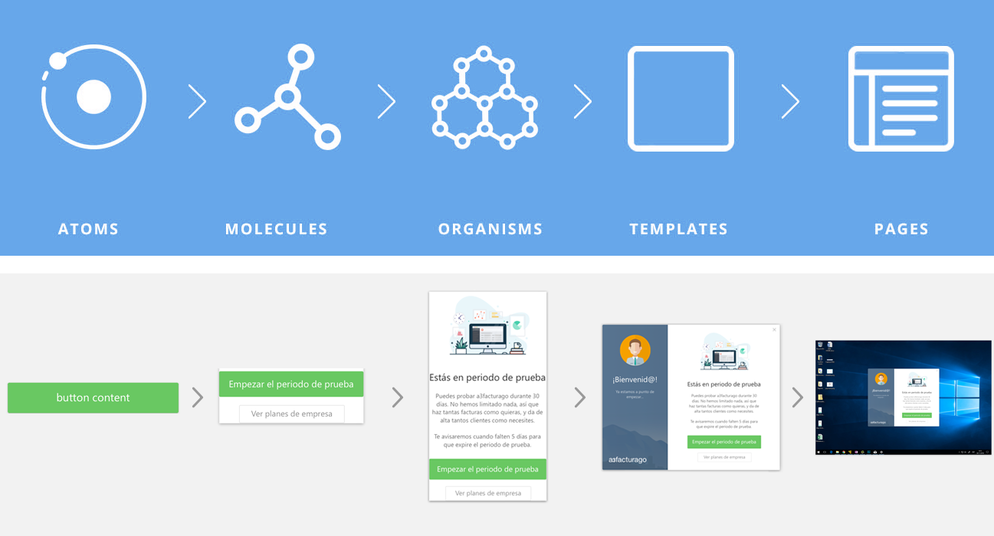
We wanted to settle on a predominantly core component model where new features took advantage of existing components, and where new components went through a constructive process of alignment.
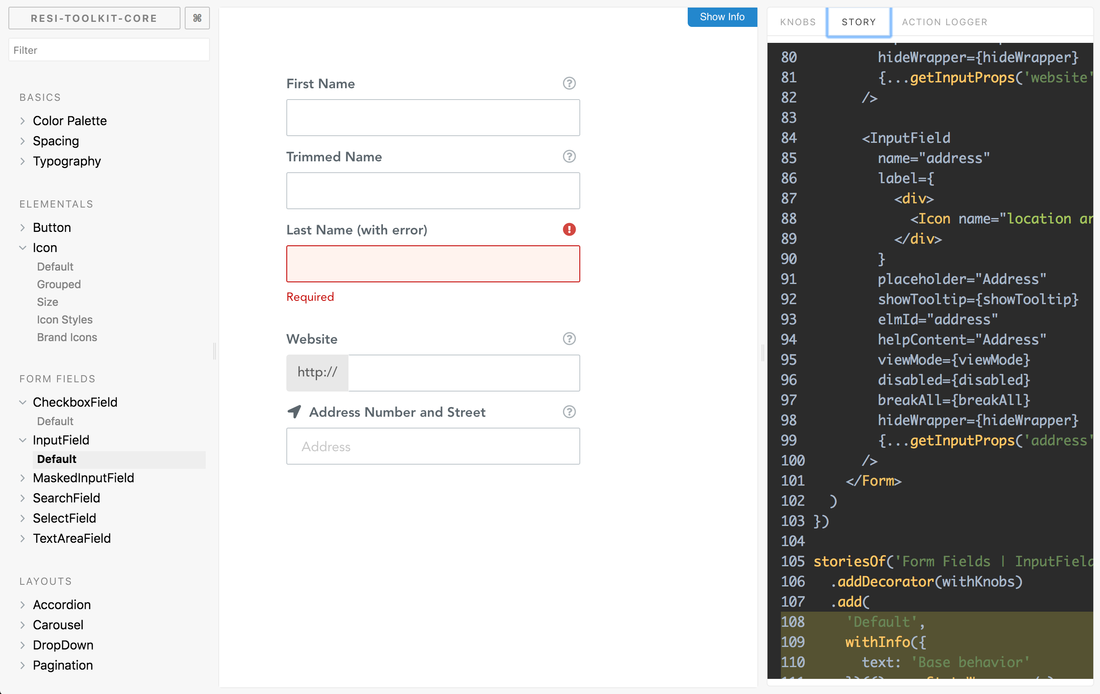
Here's a presentation that I gave to align stakeholders throughout the organization, from business to engineering. It frames the design system in a way that makes everyone's lives easier, facilitates the product development process, and delivers more value to our customers.
Interactive Slideshow
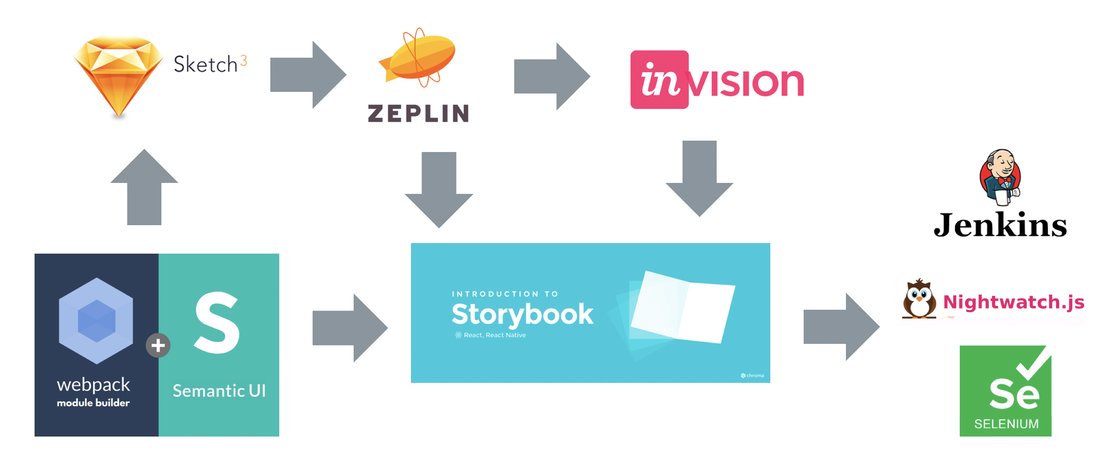
We used a combination of React Storybook, Sketch, Zeplin, and Invision to standardized a componetized style and toolkit system for our web, mobile, and internal applications. The new system has been a success! And it has helped all of our product teams released better software, faster.